1. CKEditor 다운로드
- 각자 필요한 상황에 맞게 plugins, skin, 언어 추가 가능
2. 다운로드 후 JS 파일 추가
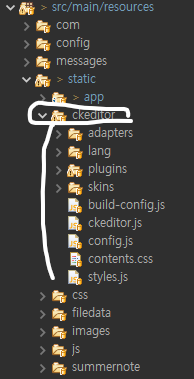
압축 해제 후 resource/static 내 폴더로 이동
+ 스킨 추가할 경우에 아래 사진 참고해서 디렉토리 내에 추가

3. JS Import
<script type="text/javascript" src="/ckeditor/ckeditor.js" charset="utf-8"></script>
4. CKEditor 세팅
스크립트 안에 아래 코드를 추가한다.
주의할 점은 아래 코드에서 id 명을 넣는 곳에 id라고 해서 "#"을 붙이면 안 됨.
아래 예시는 이미지 업로드 기능은 제거한 상황이라서, 각자 상황에 맞게 커스텀해서 사용해야 함.
CKEDITOR.replace( 'id' , {
width:'100%',
height:'200px',
//filebrowserImageUploadUrl: '/file/editorImageUpload?a=1'
});
CKEDITOR.on('dialogDefinition', function( ev ){
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
switch (dialogName) {
case 'image': //Image Properties dialog
//dialogDefinition.removeContents('info'); //info탭을 제거하면 이미지 업로드 불가
dialogDefinition.removeContents('Link');
dialogDefinition.removeContents('advanced');
break;
}
});
5. 에디터로 작성한 값을 컨트롤러로 넘길 때,
$commUtil.fnUpdateContent("id명");나 같은 경우에는 commUtil이라는 JS 공통 파일이 따로 있기때문에 위와 같이 작성했다.
아래가 commUtil.js 파일
fnUpdateContent : function (objId) {
if (objId) {
CKEDITOR.instances[objId].updateElement();
}
},
6. 작성한 값을 체크할 때 (유효성 검사)
if( $commUtil.fnCheckBoolContent("txt-contents") ) {
alert("팝업 내용을 입력해주세요.");
CKEDITOR.instances["id 명"].focus();
return;
}
아래가 commUtil.js 파일
fnCheckBoolContent : function (objId) {
if (objId) {
sHTML = CKEDITOR.instances[objId].getData();
var replaceData = sHTML.replace(/ \;/gi,'').replace(/\n/gi,'').replace(/<br \/>/gi,'');
var stIdx = replaceData.search("<body>");
var edIdx = replaceData.search("</body>");
if( edIdx-stIdx > 6){
return false;
}else{
return true;
}
}
return true;
},
'ETC > Libralies' 카테고리의 다른 글
| [CKEditor5] 한 페이지에 여러 개의 CKEditor5 사용하기 (0) | 2024.08.22 |
|---|---|
| [Lombok] 롬복 설치 및 STS, eclipse 연동 (0) | 2021.10.18 |


댓글