상황
이제 Back API는 마무리 되었고, Front 개발 차례이다.
내부회의에서 Vue와 React 중 어떤 것을 고를지 결정하기 전에 프로젝트 내부에 각각 세팅을 해보고,
비교해서 결정하기로 했다.
적용
이 프로젝트 세팅은 아래 사항들을 이미 완료했다고 가정하고 시작한다.
1. JAVA(v11) 설치
2. Node.js 설치
3. Git 설치
4. Spring Boot 세팅 완료
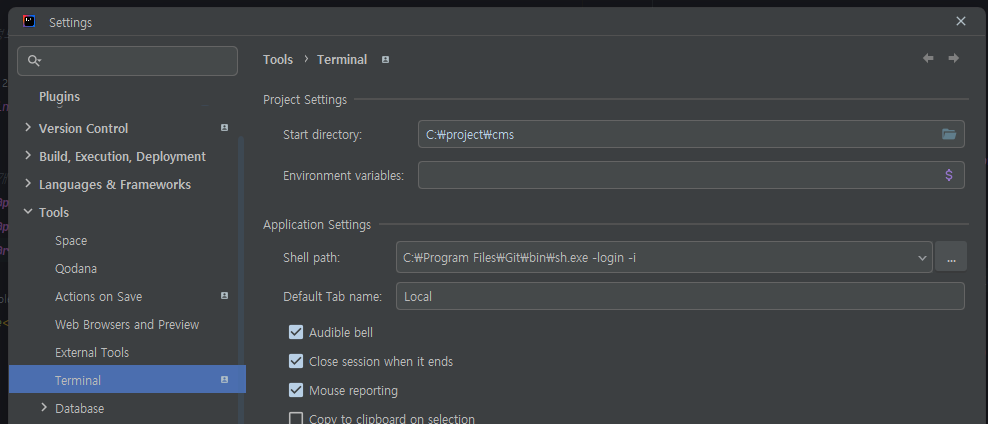
✔️1. terminal Shell path 변경
사진과 같이 터미널의 shell path를 Git파일에 들어가 bin에 위치한 sh.exe 파일을 선택해주고,
-login -i 를 입력한다.
IntelliJ 툴을 껐다 켜면 Git bash 터미널 적용이 완료된다.
Shell path: C:\Program Files\Git\bin\sh.exe -login -i

✔️2. vue cli 설치
📌참고로 vue cli란?
👀Vue 어플리케이션을 개발할 때 기본적인 폴더 구조, 라이브러리 등을 설정해준다.
terminal 창에 아래와 같이 입력하고 설치한다. (이미 기본경로가 프로젝트 경로로 잡혀 있을 것이다.)
npm install -g @vue/cli설치가 제대로 되었는지 확인한다.
vue --version참고로 제거방법은 ?
npm unistall -g @vue/cli
✔️3. vue 프로젝트 생성
설치가 완료되고 나면 Vue 프로젝트를 만들어 줄 것이다.
간단히 "frontend"라고 프로젝트를 명명해주었다. (각자의 상황에 맞게 이름 바꿔서 생성하면 된다)
vue create frontend
설치시에 아래와 같이 선택해야 하는데 나는 Vue2로 선택!

선택 후에 좀 기다리면 사진과 같이 frontend가 생성되었다. 이러면 성공!

✔️4. vue 프로젝트 시작
이제 시작을 위해서는 vue 프로젝트 파일로 이동하고,
서버를 가동시켜야 한다.
vue 프로젝트 파일로 이동
cd frontendvue 서버 가동
npm run serve
이제 브라우저도 잘 열리는 것을 확인할 수 있다.

'Front > Vue' 카테고리의 다른 글
| IntelliJ에 SpringBoot + Vue.js 설치 및 연동 - 2 (0) | 2023.04.19 |
|---|---|
| [Vue, Spring Boot]Proxy error: Could not proxy request ~ (0) | 2023.02.28 |

댓글